VektoR
Mini tutorial for EKTO boots' new users
VR • UX/UI • START-UP

Project Overview
Traverse unknown planets, complete missions, and enjoy space walking in VR without motion sickness. VektoR is a single-player gamified tutorial specifically designed and developed for EKTO VR boots first-time users.
Platform
Ekto Boots + HTC vive +
Unity3D + Ekto SDK
Timeline
Spring 2023
(4 months)
Skills
Rapid Prototyping
Usability Testing
UI Design
Team
1 Producer, 1 3D Artist, 1 Programmer, 1 Technical Artist, 2 UI/UX Designer
PROJECT GOAL
Developing a 5-minute VR gamified tutorial for EKTO boot's first-time users within an expo or trade show environment.
1. Help first-time users achieve comfortable & intuitive walking experiences
2. Emphasizes the advantage of the boots: Reduce motion sickness
3. Create engaging & immersive moments that make a lasting impression at trade shows
BACKGROUND
Design with EKTO ONE
EKTO ONE’s motorized footwear enables movement in all directions, making it easy for beginners to feel comfortable during their stay in the virtual world.


EKTO ONE
Walking With EKTO Boots In VR
Key Features :

Design Restrictions:



Avoid additional motion sickness
Time limited
Make sense of the boot's weight
My Contribution
I take full responsibility for experience design, which involves establishing design principles, conducting weekly usability testing to identify issues and iterations, and ultimately collaborating with artists and programmers to bring the design to life. Additionally, I am also a UI artist, I designed UI screens inside the spaceship.


Agile Development Process
Weekly Usability Testing Documentation
FINAL OUTCOME OVERVIEW
Overall flow
The tutorial begins with a 1 min tutorial to set up the boots, followed by 1-2 mins for simple tasks to ensure people are able to walk comfortably. Finally, we allotted 2-3 minutes for people to explore a larger space and walk more with the boots.

Phase One - Basic Tutorial
The main purpose of phase one is to teach users how to use the boots and introduce the background story.

Phase Two - Simple Tasks
The main purpose of phase two is to help users get familiar with the boots and gives confidence and encouragement to users.

Phase Three - Larger Space
The main purpose of phase three is to help users become proficient in walking with the boots and provide them with a unique environment that cannot be experienced elsewhere. Ultimately, our goal is to ensure users derive satisfaction from successfully completing missions.

DESIGN PROCESS
Understand the Boots
In order to better understood what we were working with, we conducted experts interviews with the EKTO VR team who designed and manufactured the EKTO boots.
I also did secondary research by reviewing media reviews, which gave me a better understanding of the VR wearable devices, and our target demographics (boot's first-time user)

EKTO VR HQ Visits
Competitive Analysis on VR Tutorial
I also ran competitive analyses targeting the launch of new gaming equipment. I discovered that "learning by doing" and highlighting the product features are the most effective approaches.



Oculus Quest Tutorial
Astro's Playroom - PS5 Controller
Oculus First Contact
Brainstorming 2 key questions
Then I host a brainstorming session with my team to delve into two key aspects: 1. The essential info that users need to know in the tutorial. 2. Why are users walking with a heavy-footed sensation?

Brainstorming Notetaking
Settle down tutorial flow
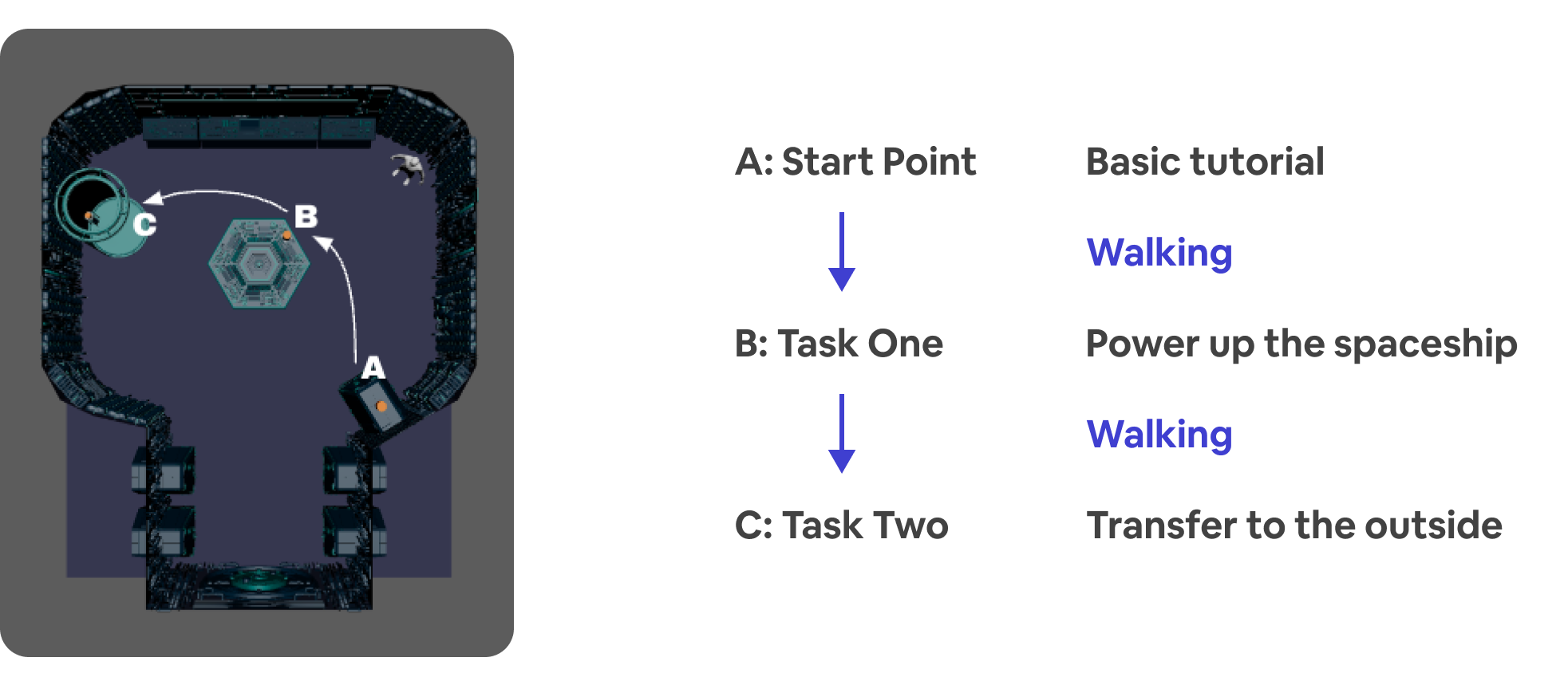
After brainstorming & internal usability tests, we settled down our basic tutorial experience flow:

Landed on Sci-fi theme
We landed on a sci-fi theme where a scientist ventures into the universe to explore new planets. This theme aligns well with the EKTO's new tech boots and the mega suit can make sense of the heavy boots.

Moodboard & Reference
PROTOTYPING
Prototypes to test the space, route
We started to build rapid prototypes in Unity with the spaceship. I model the spaceship layout and iterate on the scale and layout by testing the route & timing.

Spaceship Layout Iteration

Final Route Design
Use same visual pattern to guide
We designed the glowing ripple effects to guide the user throughout the spaceship. This allows users to understand the next steps intuitively without any text-based guidance.


Glowing Footsteps To Guide The Walk
Glowing Visual Pattern
Intuitive interaction design
I also design the task interaction by scanning the hologram tracker, as it is easy for users to match with their controllers.


Hologram Controller Pops Up
Scan With Controller
TESTING
Testing with 30+ guests on usability
I conducted weekly usability tests during the first 2 months with 30+ external guests. Through these tests, I gained valuable insights:
1. Our narrative context was unclear, it's important to provide context to the guest's role.
2. Guests feel nervous when first using the boots, so more visual cues for instructions are needed.
3. The "wow" moments in VR came from the environmental changes, so well-designed animation effects can enhance the immersive of the experience



Observe
Interview
Co-design
More visual cues about the context & narrative
I designed a wake-up effect and added animation icons at the beginning of the experience to indicate the guest waking up from sleep. We also built a science lab setting to signify the guest's role as a doctor.


Wake up effect & Animated Icons
Science Lab
Iteration on activate experience
To provide guests with a sense of their virtual appearance, I created a 3D hologram UI that quickly showcases how they look in VR and combined this into the activate flow. This solution eliminates the need for time-consuming 3D modeling of the mega suit.


Before (Old Design)
After (New Design)
Designing memorable moments
We also created visual effects animations during environmental changes to create memorable "wow" moments for our guests.


Power up the spaceship
Transfer to the outside world
FINAL PHASE
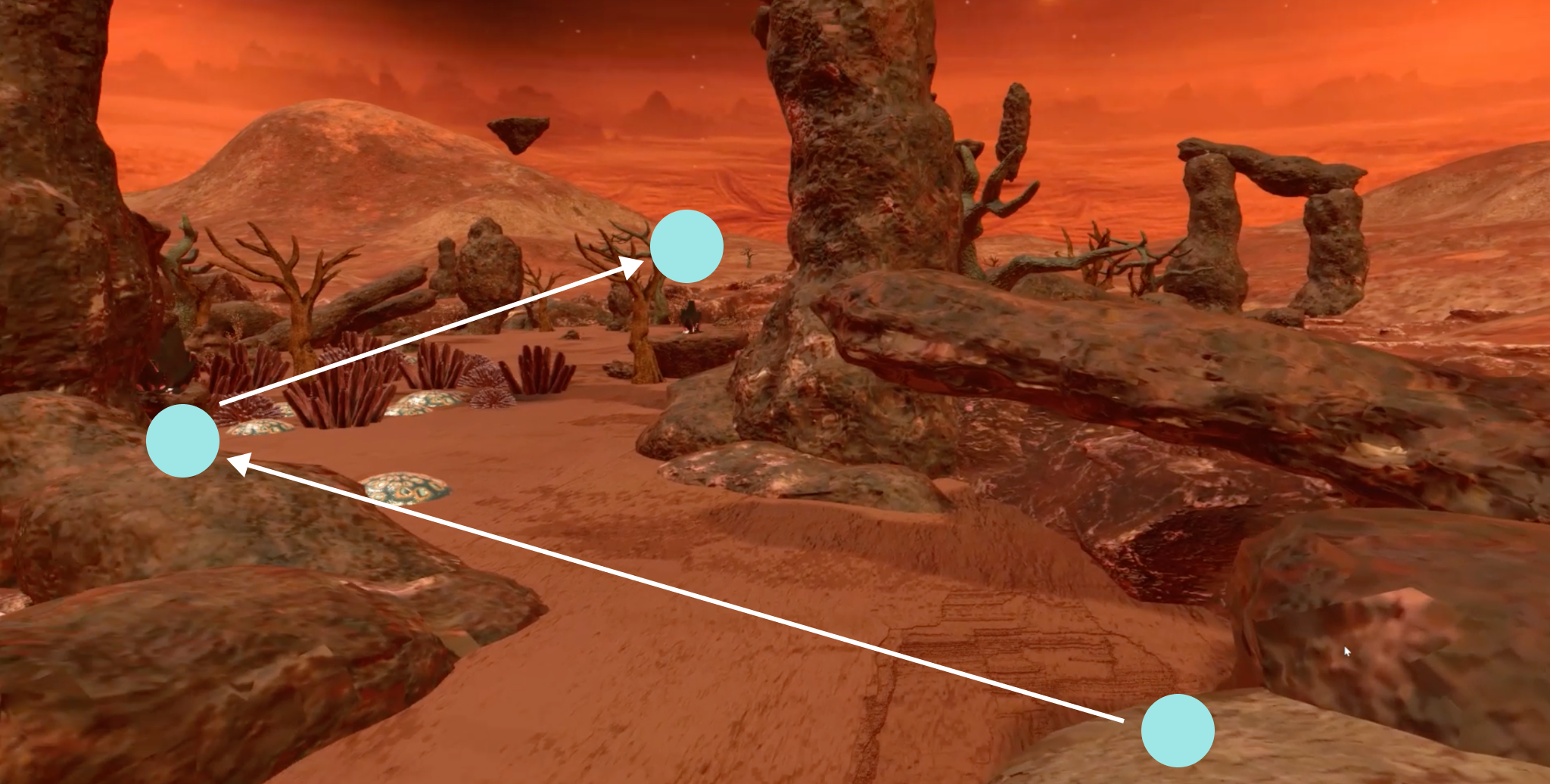
Final phase experience design
In the final phase, we aim to encourage guests to explore further with the boots. We have designed a mission where guests can traverse the planet, following a specific route by collecting 3 samples along the way.

Each sample holds a unique purpose in the experience design ⬇️



First Sample:
Learn How To Scan & Colloect
Second Sample:
Exploring The Environment
Third Sample:
Guide To The Ending Spot
Add level design
After conducting playtesting, I realized that simply collecting three samples felt repetitive. To enhance the interest curve, we decided to incorporate level designs.


Interaction design - Scan & Collect
For the collecting sample interaction, we designed the samples to be hidden within the environment, encouraging guests to explore and discover them on their own.


Scan Tutorial
Collect Tutorial
Ending Scene
Designing the ending scene was a challenge. Because the guest needs to feel rewardable enough. So I introduced an additional narrative element where the scientist's mission was to save the planet by collecting the "evil resource samples."
Each time a guest collects a sample, the environment undergoes a transformation, with grass growing. In the final scene, an abundance of grass and trees have flourished, and jellyfishes on this planet fly around the guest, expressing their gratitude.


Grass & Trees Grow
Jellyfishes Fly Around
Credit
I designed and built the credits as a sign of the ending. Initially, I had them displayed within a screen. However, I wanted to ensure that the immersive experience was not interrupted. After iteration, the credit rise from the horizon, allowing guests more time to enjoy the environment before concluding their experience.

